A WordPress alap szerkesztőfelülete az úgynevezett Block Editor (Gutenberg) – van neki néhány neve ahogy fejlődött – mindhárom néven emlegetik, viszont ugyanarról van szó. A block editor sokkal szabadabb és kreatívabb tartalom szerkesztést tesz lehetővé, mint a régi – úgynevezett Klasszikus editor.
Míg eddig a képeket a szövegben balra, jobbra futtattuk, és néha kiszámíthatatlanul jelent meg a végeredmény, mostantól teljes uralmunk lehet az általunk megálmodott kinézet és elrendezés fölött. Létrehozhatunk pár kattintással 1-2-3 vagy akár több hasábos elrendezést is. Minden tartalmi elem típusnak saját blokkja van, amit fogd és vidd módszerrel a megfelelő helyre húzhatsz a szerkesztés során.
Minden blokkot tudsz mozgatni, szerkeszteni, testre szabni, és a szerkesztőfelület ugyanazt az elrendezést fogja neked megmutatni, mint ami odakinn a kész oldalon lesz majd. Mindenesetre itt is ugyanúgy van előnézet gomb, mint a régi szerkesztő esetén volt, ami desktop, tablet illetve mobil nézetben is megjeleníti a tartalmat. Ezt érdemes megnyomni, és leellenőrizni az oldalt mielőtt a közzététel gombra kattintasz.
Hogy is néz ki a block editor?
Ide jutni pont annyira egyszerű, mint a régi WordPress kezelőfelülethez. “Bejegyzések/Új bejegyzés”, vagy pedig egy meglévő bejegyzés szerkesztés hivatkozására kattintva. Ugyanez igaz az “Oldalakra” is.

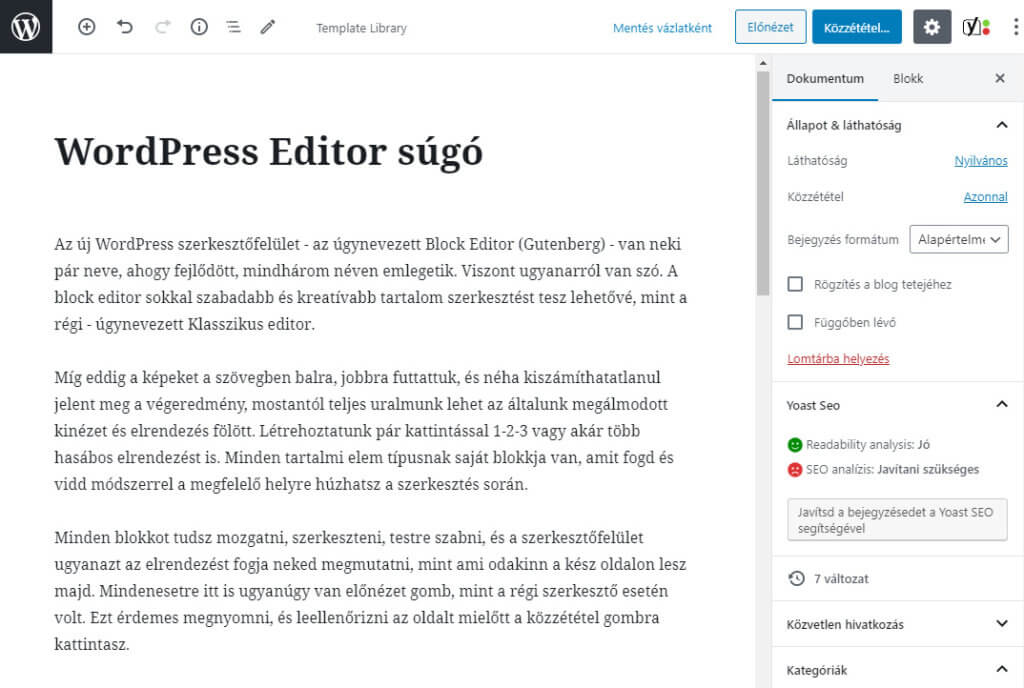
Amikor belekattintunk a bejegyzésbe, alapból ezt a felületet látjuk. Ez annyiban különbözik a régi szerkesztőtől első látásra, hogy nincsen a tetején a Word-höz hasonló mező. Ettől nem kell megijedni, rögtön megnézzük, hogy is működik.
Elöljáróban azonban nagyon fontos gomb a bal felső sarokban látható WordPress logó, ami ha rákattintunk, lehetővé teszi nekünk, hogy visszaérkezzünk a bejegyzések listájára.
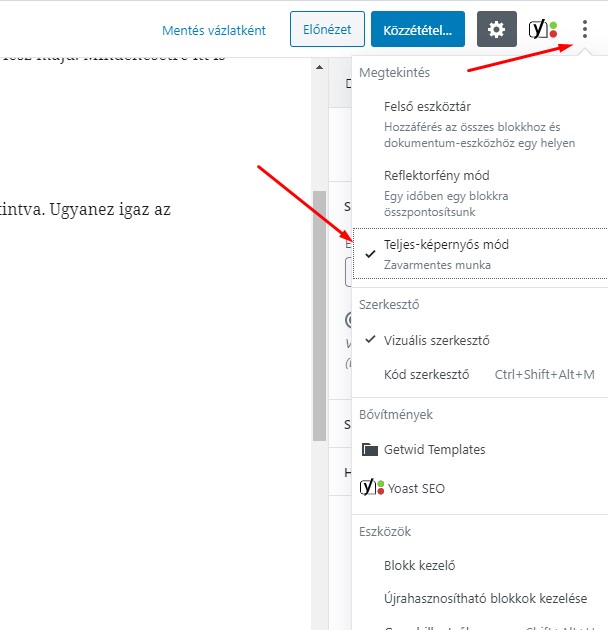
Ha zavar téged ez a “Teljes képernyős mód”, ki tudod kapcsolni úgy, hogy a jobb felső sarokban lévő három pöttyre kattintasz, és ott a teljes képernyős mód elől kiveszed a pipát.

Ezt a beállítást a böngésződ lokális tárolója jegyzi meg, ami azt jelenti, hogy másik böngészőben, vagy másik gépen ezt minden esetben ki kell egyenként kapcsolni – ugyanis ez mindig azon a gépen és böngészőn marad meg, ahol beállítottad.
Nézd meg ezt a videót, mielőtt tovább mennél!
A blokk (block)
Nemes egyszerűséggel azért hívjuk Block editornak ezt a szerkesztőt, mert blokkokból épül fel maga a tartalom. A dokumentum egy blokkokból álló rugalmasan rendezhető, strukturálható felépítménnyé válik a segítségével. Rugalmas oldal és bejegyzés szerkesztői élményt tesz lehetővé, aminek egy idő után élvezet lesz a használata – kis gyakorlás után.
Mindenféle média elemet be tudunk illeszteni az eddiginél rugalmasabb módon. Mint például shortkódokat, html kódokat, képeket, videókat, szinte bármit.
Nézzük meg, hogyan épül fel egy blokk
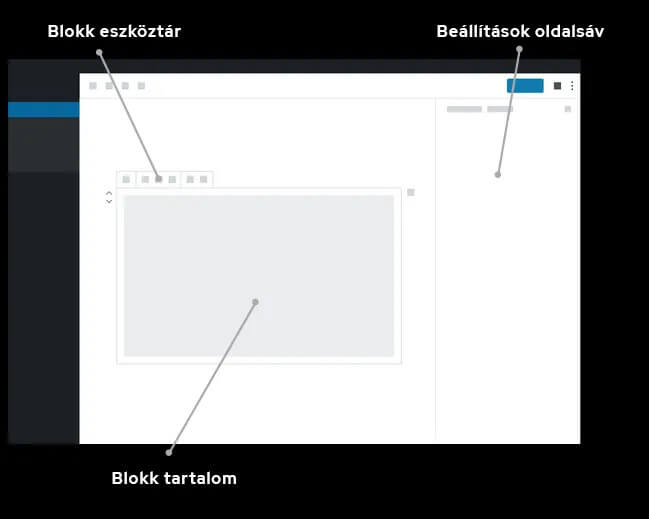
Minden blokk tartalmaz egy “blokk eszköztárat” a tetején, egy “beállítások oldalsávot” és egy “tartalmi részt”. Attól függően, hogy milyen típusú blokkot helyeztünk a dokumentumunkba, változik az eszköztáron megjelenő funkciógomboknak a típusa, és a Beállítások oldalsáv tartalma is. Minden blokknak egyedi paraméterei vannak, amit mind testre tudunk szabni szerkesztéskor.

Blokk hozzáadása
Többféle blokk típus van, ezek kategóriákba vannak szervezve, és a legtöbbet használtak pedig ki vannak elől emelve mindig (a cikk végén felsorolom az összes választható blokkot). Ezeket tudod mozgatni, rendezni, a saját beállításaikat állítani egymástól függetlenül. Ezek legtöbbször saját formázási beállításokat tartalmaznak, aminek segítségével még profibb elrendezéseket tudsz létrehozni. Lásd, az alábbi videó:
Blokk konfigurálása
Minden blokknak megvannak a saját beállításai. Megnyitásához válassz ki egy blokkot: ezzel megjelenik egy eszköztár a blokk tetején. További beállításokat találsz a szerkesztőtől jobbra található oldalsávon is.
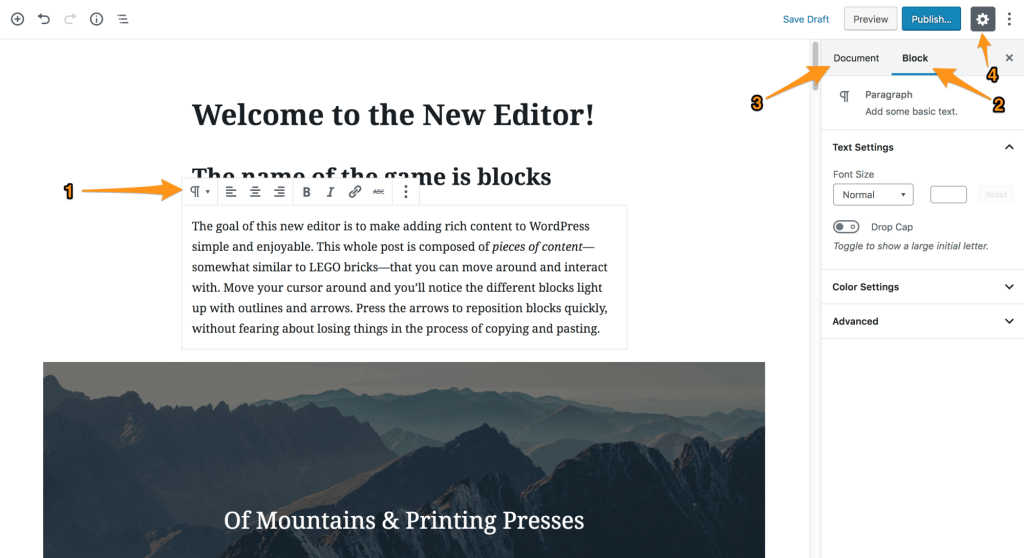
A blokk tetején található beállítások általában tartalmazzák a formázási lehetőségeket, valamint a blokk típusának megváltoztatásának lehetőségét ([1] az alábbi képernyőképen). A szerkesztő oldalsávján válthatsz az aktuális blokk, ([2] az alábbi képernyőképen) és a teljes dokumentum ([3] az alábbi képernyőképen) beállításai között.
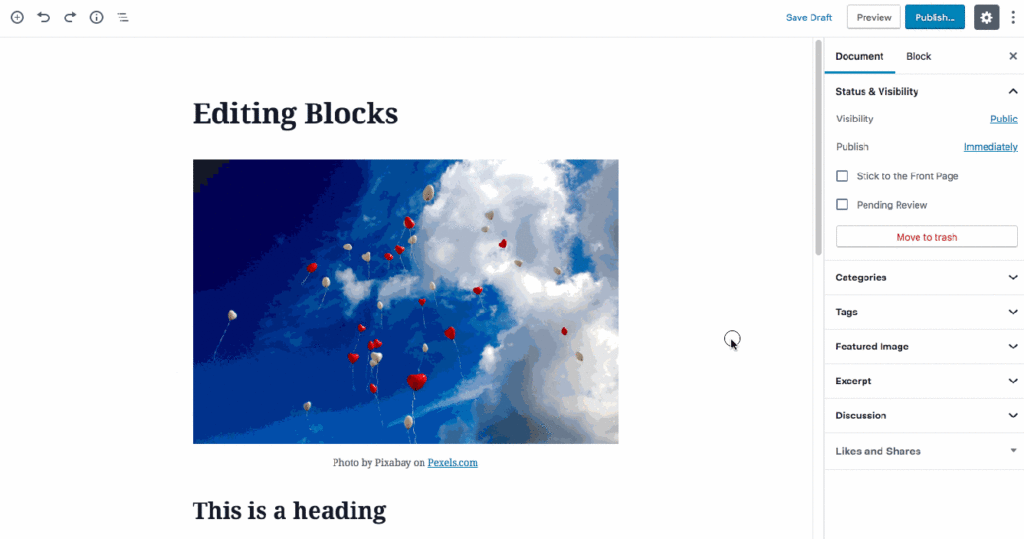
A Dokumentumbeállítások között címkéket és kategóriákat adhatsz hozzá, kiválaszthatsz egy kiemelt képet, megtekintheted és megváltoztathatod a bejegyzés állapotát, és még sok más – ezek az opciók vonatkoznak az oldalra vagy a bejegyzés egészére.

A szerkesztő jobb felső sarkában lévő fogaskerék ikonra kattintva megjelenítheted vagy elrejtheted a beállítások oszlopot ([4] a fenti képernyőképen).
Mi van, ha blokk típust szeretnéd megváltoztatni? Nem probléma: minden blokkot átalakíthatsz egy másik hasonló vagy kapcsolódó blokk típusra. Például módosíthatsz egy bekezdést címsorrá, listává vagy idézetté.

Blokk eltávolítása
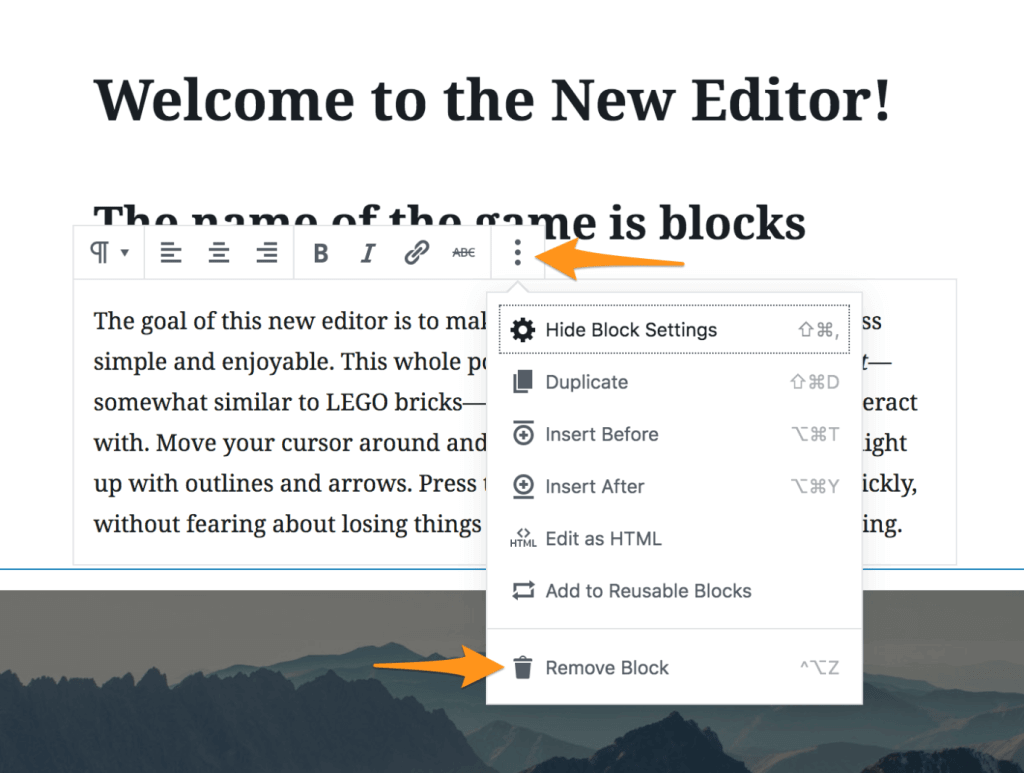
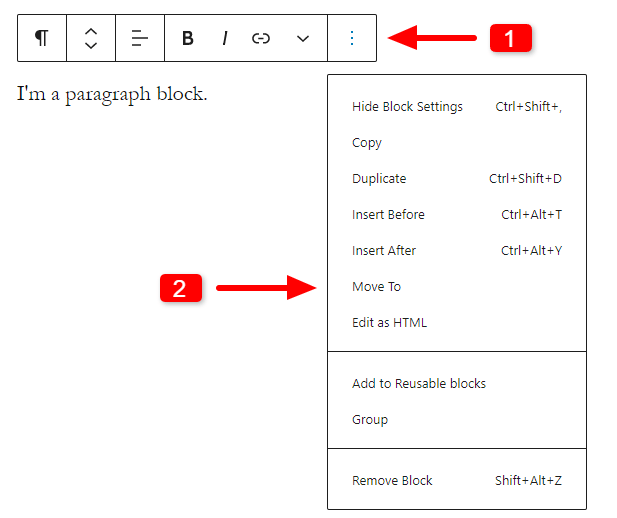
Egy blokk eltávolításához válaszd ki a blokkot, és kattints a fölötte lévő három pontra. Az ott található beállítások között látni fogod a blokk eltávolításának lehetőségét.

Blokk mozgatása
A blokk pozícióját három különböző módszerrel mozgathatod:
- nyilakkal való le-fel mozgatás
- fogd és vidd módszerrel vagy
- „További lehetőségek” három pontos menü Áthelyezés – move to opciójával.
Nyilakkal
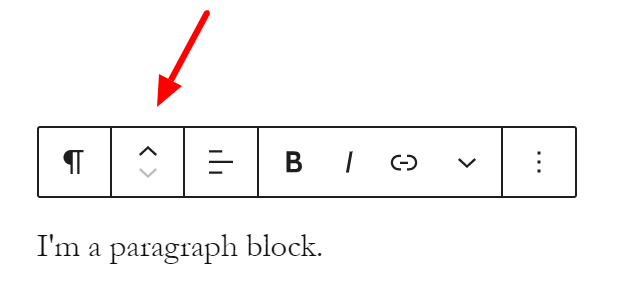
Amikor kiválasztasz egy blokkot, a le és fel nyilakkal tudod mozgatni a függőleges térben.

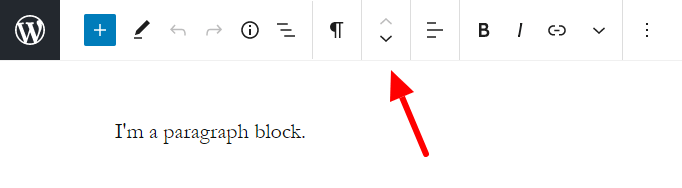
Ha a toolbar a beállítás szerint a fejlécen jelenik meg, akkor értelemszerűen ott fogod a nyilakat megtalálni.

Videó a működésről
Fogd és vidd módszer
A blokkok úgy is mozgathatóak, hogy kattintasz és nyomva tartod a nyilacskás részt a toolbaron. A kék elválasztó vonal mutatja, hogy hova tudod letenni magát a blokkot. Amikor a megfelelő helyre érkezett, csak el kell engedned, és ott marad az új helyén.
Ha a toolbar a fejlécre van beállítva, akkor a fogd és vidd módszer nem működik.
Használjuk a mozgatás ide (move to) funkciót
Kiválaszthatod a “move to” lehetőséget a további beállítások három pöttyénél ahhoz, hogy a blokkot le és fel mozgathasd.
Kattints a három pöttyre!
Kattints a move to hivatkozásra!

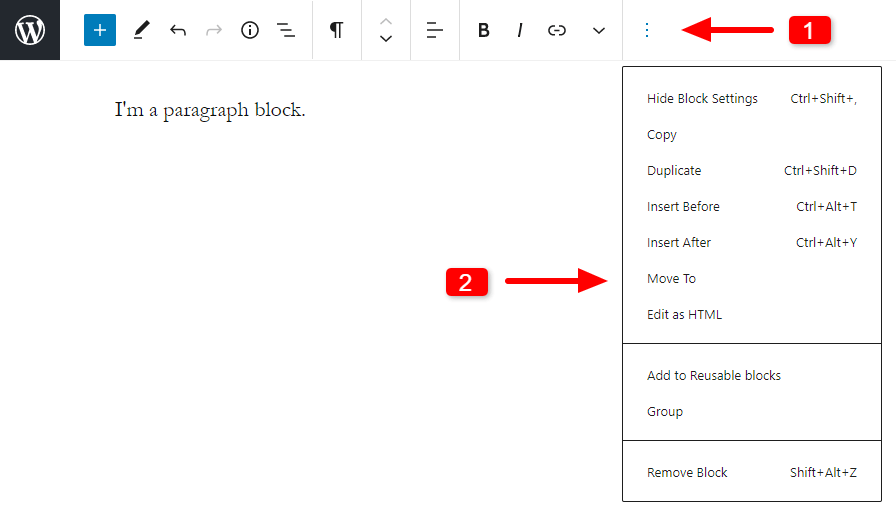
Ha a fejlécben van a toolbar, a procedúra ugyanúgy néz ki.

Amikor a move to opciót használjuk, akkor egy kék körvonalat kap a blokk belülről, és a le fel billentyűk segítségével lehet le és fel mozgatni. Amikor elértünk a kívánt helyre, egy enter gomb megnyomásával tesszük le oda. Videó a működésről:
Blokk típusok
A blokkok az új WordPress blokkszerkesztő tartalmi összetevői. Számos különféle blokktípus áll rendelkezésre. Az elérhető blokkok listája (az egyes elemekre kattintva angol nyelven és oktatóvideóval bővebb infó nyílik róla):
Általános blokkok
Formázás

Elrendezés elemek
- Hasábok
- Bővebben link
- Oldaltörés
- Elválasztó vonal
- Elválasztó
- Media & szöveg
- Csoportosítás

Widgetek
- Gyorskód
- Archívum
- Naptár
- Kategóriák
- Legújabb hozzászólások
- Legfrisebb bejegyzések
- RSS
- Kereső
- Közösségi ikonok
- Címkefelhő

Beágyazások
Ebből a listából kivettem azt, ami magyar viszonylatban kevésbé releváns.